¡Hola developer! Como imagino ya sabrás, la semana pasada hice una encuesta en twitter para que me dijerais que era lo próximo que querías ver en el blog y salio ganador el tema Frontend. Así que pensé ¿Quien mejor que Martin Schwarz, nuestro experto en frontend para hablarnos del tema?
Si quieres participar en siguientes encuestas puedes seguirme en twitter: @rsdeveloperblog
Una vez más para el blog de Rubén Soler les saluda Martin Schwarz Torres @martin_scto, en la entrada de hoy hablamos de HTML5, la última y más actual versión del Hyper Text Markup Language.
Si quieres participar en siguientes encuestas puedes seguirme en twitter: @rsdeveloperblog
Una vez más para el blog de Rubén Soler les saluda Martin Schwarz Torres @martin_scto, en la entrada de hoy hablamos de HTML5, la última y más actual versión del Hyper Text Markup Language.
Por todos los programadores frontend es conocido que se han añadido nuevas etiquetas entre las cuales destacamos:
Keygen Email Color Canvas
Nos centraremos en Canvas pero primero conoceremos de forma sencilla que se puede hacer con cada una de ellas:
- Etiqueta Keygen
Los nuevos campos para la generación de claves aún están en proceso de poder ser implementados en todos los navegadores del mercado. Se basa en una simple línea de código que añadimos a una plantilla básica de php dentro de un formulario:
Con la adición de la etiqueta, logramos que al cargar la web en los navegadores compatibles, se nos permita generar de la nada un password con la complejidad que nosotros deseemos, media o alta.
Esta es una forma sencilla de generar claves aleatorias con cifrado, en posteriores entradas ahondaremos a cerca del control de este tipo de entradas.
- Etiqueta e-mail
Ya no es necesario dar estilos a los formularios para resaltarlos cuando se comete un error al escribir una dirección mail. Con esta etiqueta validamos automáticamente la entrada y le damos su formato de forma sencilla, con una simple línea de código.
Al incluir el input correspondiente, logramos tener un campo que de forma automática valida si lo que escribimos se trata de un correo electrónico.
En este caso de forma intencionada obviamos teclear el @ de la dirección mail y la etiqueta html5 al ser interpretada por el navegador, no nos permite enviar en el formulario ese tipo de contenido. Pero igual ocurre si introduciendo el @ no completamos la dirección de correo:
Como desarrollador frontend nos ahorramos definir los estilos de las alertas, e incluso la programación en Javascript para que estas aparezcan al darse un error.
- Etiqueta color
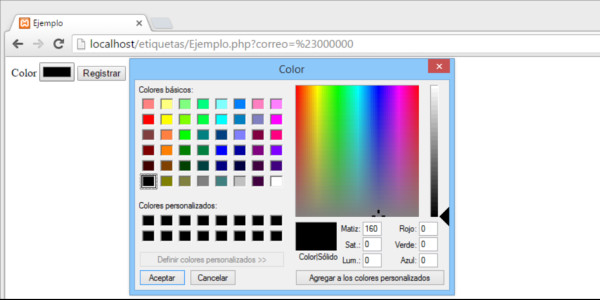
Una de las grandes novedades de HTML5 es la posibilidad de insertar un selector de colores. Lo que posibilita una interacción completa con el usuario permitiendo darle a elegir tonalidades para diferentes funciones, como puede ser elegir el color de un producto o de un tema de la web.
Se inserta de forma sencilla como mostramos a continuación, dentro de un input, el tipo “color”:
De esta forma podremos elegir el color que deseemos.
- Etiqueta Canvas
Sin duda una de las grandes ventajas para los desarrolladores frontend. Se utiliza en el mercado para diferentes funciones tales como espacios publicitarios, juegos en el navegador ( dinosaurio de Google) o bien para insertar videos o imágenes de forma simple y con un control total. Para este tipo de etiqueta necesitamos añadir el archivo canvas.js en función de lo que queramos realizar. Y me refiero con ello, a que ya los navegadores son capaces de reconocer pequeños lienzos con figuras simples o bien poco contenido. Para nuestro caso creamos una estructura básica, un lienzo de 500 por 300 pixels al que llamamos “lienzo”.
Creamos un archivo de Canvas donde introducimos por medio de Javascript los contenidos:
Y obtenemos el siguiente resultado en pantalla:
Realmente el texto que vemos representado en el navegador no actúa como tal, es decir, no se puede seleccionar, no se puede copiar y pegar. Esto se debe a que está como contenido del canvas y no como contenido de la web de forma directa en el sentido más estricto de la palabra. Este tipo de contenidos puede albergar publicidades o anuncios, donde no interesa que se seleccione lo que se ve, sino que al hacer click, se destine al usuario a un espacio web distinto o un enlace externo.
En próximas entradas veremos más a fondo el uso de canvas, la mezcla de este con Sprite para generar iconos internos y toda la gama de posibilidades.
¡Hasta la próxima!